Come eliminare gli spazi vuoti nell'header e nel footer per iPhone
Recentemente ho avuto il compito di sviluppare una nuova funzionalità su iPhone usando le sue funzionalità da iOS 11 e WebKit.
Per abilitare queste funzionalità, ho usato
viewport-fit = cover nel meta tag viewport
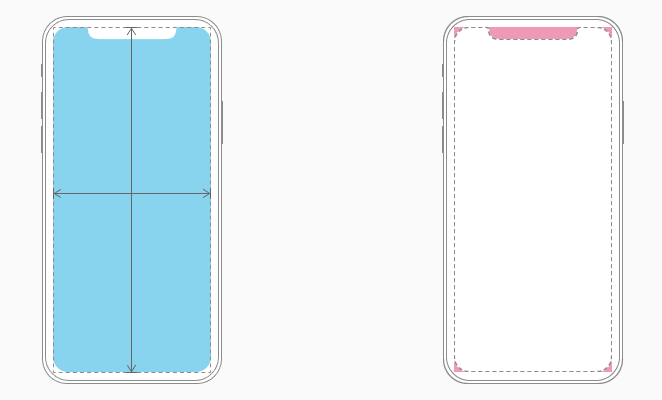
Ora, se il dispositivo è in grado di capirlo, utilizzerà il layout di visualizzazione completo per l’area del contenuto (area sicura).
Quindi, è possibile utilizzare constant () per iOS 11.0–11.2 ed env () per le versioni iOS successive alla 11.2.

Esempio padding-top: env (safe-area-inset-top);
I nomi delle variabili predefinite dell’ambiente CSS sono:
sicura-area-inserto-top
sicura-area-inserto-destra
sicura-area-inserto-bottom
sicura-area-inserto-sinistra
Puoi usarli all’interno delle funzioni constant () o in env ().
Troverai su molte fonti su Internet che env () funzionerà ovunque var () funzioni, ma non è così.
Per esperienza, a volte non funzionerà all’interno di calc ().
In tal caso, utilizzare le proprietà CSS personalizzate (variabili native CSS).
Esempio // NON funzionerà.
.selector { altezza: calc (100% + (env (safe-area-inset-top) + env (safe-area-inset-bottom))); } // Funzionerà.
.selector { –safe-area-inset-top: env (safe-area-inset-top); –safe-area-inset-bottom: env (safe-area-inset-bottom); altezza: calc (100% + (var (- safe-area-inset-top) + var (- safe-area-inset-bottom)));
}
L’uso di env () su dispositivi più vecchi può produrre alcuni BUG, poiché i browser più vecchi non sanno come capire env (). Per supportare dispositivi meno recenti, è possibile utilizzare i valori delle proprietà di fallback.
Esempio
// Browser precedenti (ora supportano le variabili di ambiente CSS).
.selector { altezza: 100%; }
// Browser che supportano parzialmente le variabili di ambiente CSS (iOS 11.0-11.2).
@supports (padding-top: constant (safe-area-inset-top)) { .selector { –safe-area-inset-top: costante (safe-area-inset-top); altezza: calc (100% + var (- safe-area-inset-top)); } }
// Browser che supportano pienamente le variabili di ambiente CSS (iOS 11.2+). @supports (padding-top: env (safe-area-inset-top)) { .selector { –safe-area-inset-top: env (safe-area-inset-top); altezza: calc (100% + var (- safe-area-inset-top)); } }

